On its 32nd birthday we ask “is the web accessible to all?”
Robin Christopherson | 11 Mar 2021On the anniversary of its birth, we ask “is the web accessible to all?”
The “power of the web is in its universality,” said Tim Berners-Lee, who submitted the original proposal that would ultimately become the worldwide web on 12 March 1989. Thirty-two years later AbilityNet's Head of Digital Inclusion Robin Christopherson, MBE, looks back at key milestones in its development and asks how accessible the web is now.
CERN would later publish Berners-Lee’s source code for free. Without that there would have been no ‘world-wide’ internet and the risk of competing systems vying for popularity and profit.
- Pre-1992 a text-based, accessible web
- 1992: things get gooey with a graphical approach
- 1995: Raising the standards for accessibility
- 1998: A legal right to accessibility
- 1999: Web Content Accessibility Guidelines (WCAG)
- Looking forward: an inclusive future
What’s the difference between the internet and the worldwide web?
The internet is the physical global network (or networks) of computers and servers that supply us with the content we access on our screens.
The web is what we see; the content.
The internet is the infrastructure and the world wide web is what we see and interact with. So we go on the internet (online) to access the world wide web.
If you have a disability, it’s that content that we access every day that can present either challenges or opportunities.
The web may be ubiquitous but, as the volume of content increased, not all of it was universally accessible to disabled people. Here, I’d like to take a personal look back at some key milestones and their impact in terms of digital accessibility.
Pre-1992 a text-based, accessible web
 The early networked computers mainly used text to communicate.
The early networked computers mainly used text to communicate.
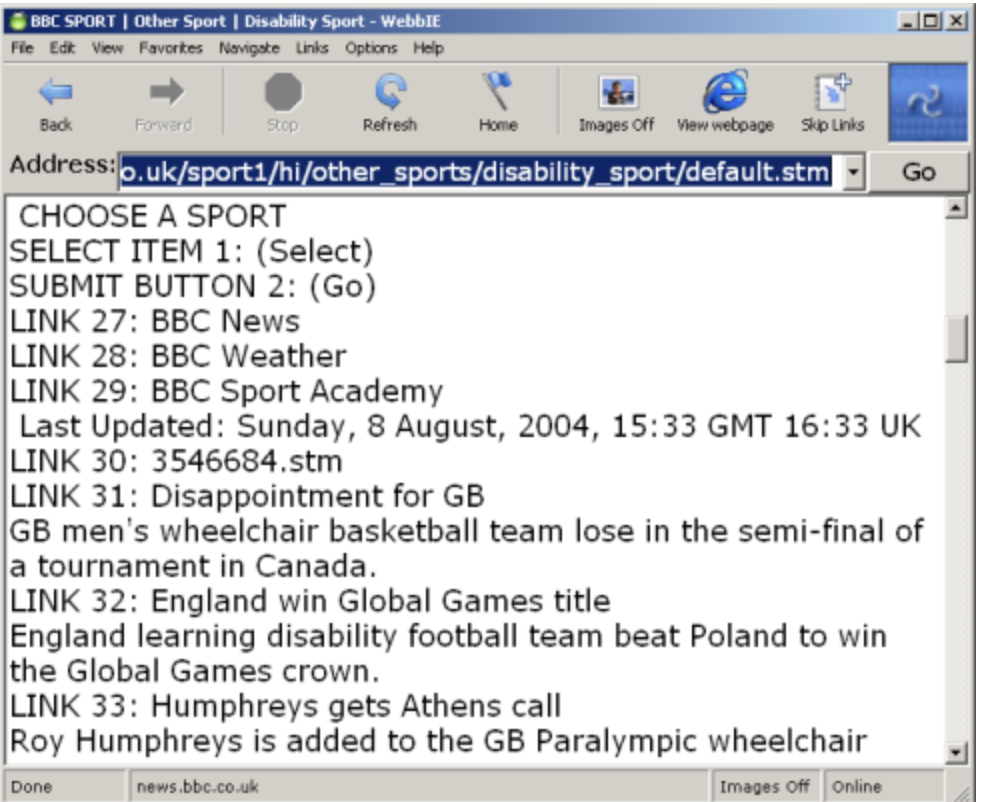
It was only as internet use became more mainstream that the occasional image began to appear on web pages. WebbIE, one of the early browsers, was largely text-based.
In many ways, this text-based approach was super-accessible - a simple document where you can change colours, fonts, and text. It was quick to load and straightforward and easy to interpret for anyone with a disability or impairment.
1992: Things get gooey with a graphical approach
 The text-based internet was a good marriage for the hefty text-only laptop I was lugging around, as a blind student at University.
The text-based internet was a good marriage for the hefty text-only laptop I was lugging around, as a blind student at University.
It included specialist screen reader software that enabled me to read and write without worrying about images – or a pesky mouse.
Things became visual as the Graphical User Interface (GUI, or gooey) caused the shift from DOS to Windows.
As a blind computer user it was a challenge but for many represented the dawn of a more intuitive interface.
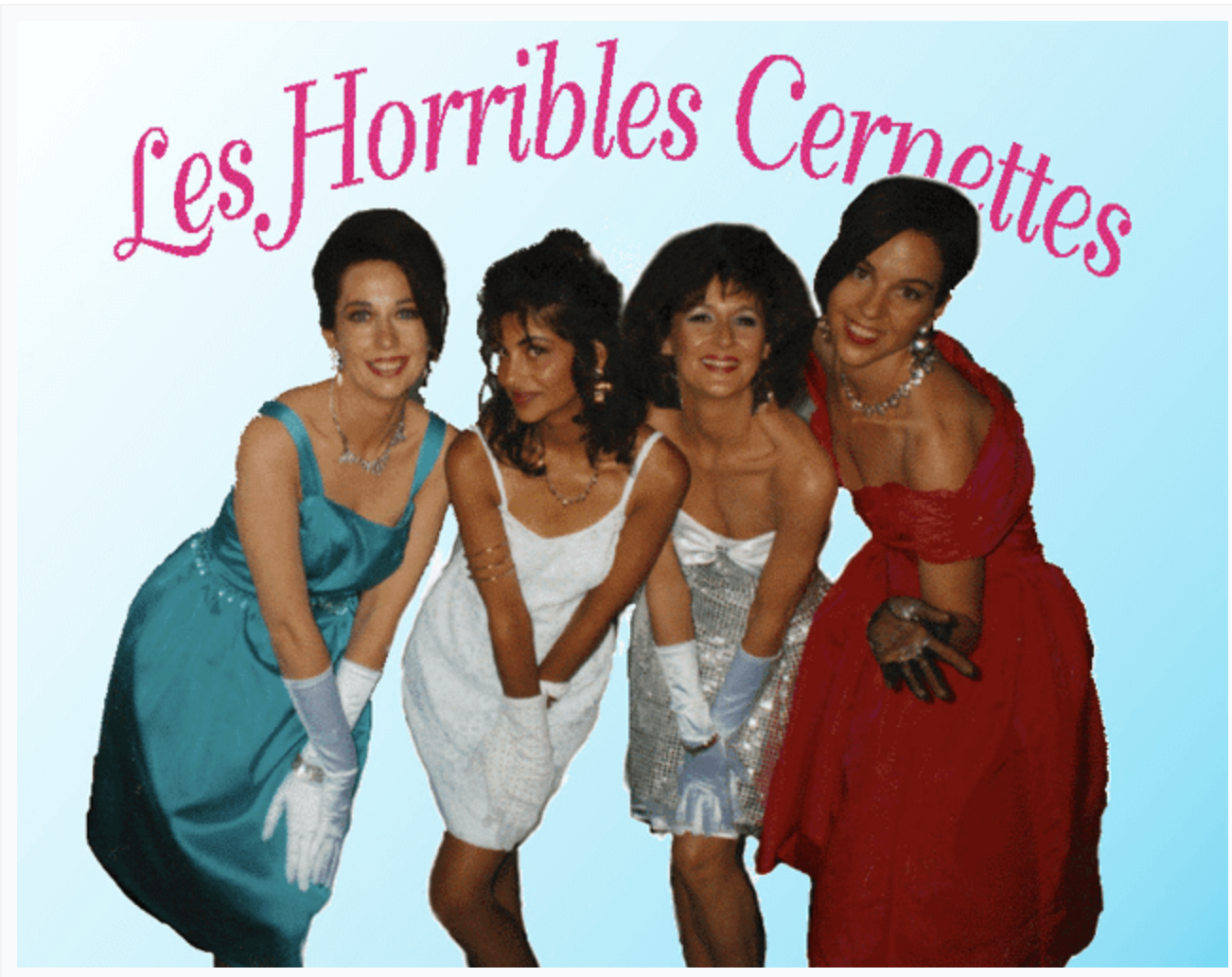
 Tim Berners-Lee publishes the first photo on the web in 1992 – a picture of pop parody group Les Horribles Cernettes.
Tim Berners-Lee publishes the first photo on the web in 1992 – a picture of pop parody group Les Horribles Cernettes.
Without a text description, it was meaningless to anyone not able to view it for reasons of disability, browser capability or bandwidth.
Posted here, I can read a description of the image using Alt Text an accessibility standard that wasn’t conceived until three years later.
1995: Raising the standards for accessibility
With complexity came a need to set standards. In 1995, Dr Cynthia Waddell published a web design accessibility standard for the City of San Jose’s Office of Equality Assurance.
It comprised a comprehensive list of specifications for the city’s website designers and developers and included, among many other things, a requirement that all images be accompanied by an alternative text description (visible to blind users' screen reading software) and that all video and audio elements have accompanying text transcriptions.
Waddell, sadly now deceased, was a pioneer who became Executive Director of the International Center for Disability Resources on the Internet (ICDRI) and co-authored books on building accessible websites.
1999: Web Content Accessibility Guidelines (WCAG)
Fast-forward to today and WCAG guidelines are internationally-recognised as the basis for website accessibility.
The Web Accessibility Initiative (WAI) published version 1.0 of WCAG in 1999. WAI is the working party of the de facto world governing body for all things technical to do with the web; the World Wide Web Consortium (W3C) of which Berners-Lee is Director.
That’s a lot of acronym spaghetti.
Version 1.0 of WCAG had 14 guidelines to help developers create inclusive, accessible websites. These included the all-important requirement to label images; the no. 1 prerequisite for blind users everywhere.
WCAG has been the go-to guidelines ever since. The current iteration is WCAG 2.1 but versions 2.2 and 3.0 are on the horizon. Version 3.0 promises a stronger emphasis on disabled user involvement – something we’ve championed for years.
1998: A legal right to accessibility
The US followed through with legislation designed to nudge developers and content creators to ensure they didn’t exclude people using assistive technology, specialist software and settings designed to make things easier to use.
In 1998, President Clinton signed into law the Rehabilitation Act Amendments, including a revised Section 508 which was expanded to include the worldwide web.
It mandated that any websites published by or used by the government or federal agencies be completely accessible to those with disabilities.
Here in the UK, we had the Disability Discrimination Act of 1995, but it wasn’t until 2003 that an accompanying code of practice ensured that it covered the digital world.
The newly-minted European Accessibility Act (EAA) brings together the updated web accessibility guidelines with others relating to smartphones, public terminals like ATMs and ticketing machines, telecoms and broadcasting and all flavours of public transport, and require that member states comply (the final milestone is June 2025).
Enforcing accessibility guidelines
Crucially, the EAA mandates that member countries take the vital step of identifying and resourcing bodies to monitor and report on inaccessible websites and other products and services. That’s the key; actually enforcing the law. There’s nothing like the threat of hefty fines to focus the mind, and boardroom agenda, on creating inclusive products.
Whilst there are moral and business cases for compliance, money talks loudest of all. The Norwegian government proactively monitors and fines companies that don’t comply. SAS, their national airline, dragged their wheels for a year before being threatened with the equivalent of a €15,000 daily fine. It fixed the issues in ten days.
Looking forward: an inclusive future
The future needs to go beyond the accessible and to be fully inclusive. That means designing so that digital products are easier to use by those with impairments, or disabled by environment.
The tide is turning and last year’s TechShare Pro conference saw over 900 attendees, was hosted online on Microsoft Teams and was fully accessible. What’s more, all of our headline sponsors belong to The Valuable 500 and so are driving accessibility from the top.
Companies are beginning to recognise the business case for accessibility. Get it right and sales and revenues will grow.
Diversity and Inclusion is rising up the corporate agenda and a greater focus on disabled people as valuable ‘extreme testers’ is a huge step forward.
As today’s anniversary passes, the real legacy that I hope will stay with you should be the transformative power of the internet.
That has to be for everyone - including me as a blind person and millions of other individuals who are entirely reliant on accessibility to use the internet for work, shopping, keeping in touch with friends and loved ones.
Imagine, on finishing reading this, not being able to read the next article that catches your eye.
Imagine not being able to add items to your Amazon shopping cart or make a payment using your trusty banking app.
Imagine if, from now on, hardly any images loaded on websites – and none whatsoever on social media. It’s enough to make you weep. I do sometimes.
So thank goodness for the internet, but thank goodness for accessibility guidelines, too.
How AbilityNet can support you in your accessibility journey
- Discover more about AbilityNet's accessibility products and services.
- Find out how we can help train you and your staff on accessibility or download our training catalogue.
- For details of FREE webinars and interviews go to AbilityNet Live!.
- Download our brochure to find out how we can help you on your accessibility journey
Further resources
- Factsheet: How to complain about inaccessible websites
- Keep up to date with accessibility News with the AbilityNet Newsletter